Serverless FastAPI Development: Building Player FC API on AWS
It’s been a while since I’ve had the opportunity to build something simple, interesting and modern. Towards the backend of 2024 I stumbled across FastAPI and got excited, whilst I’ve built internal APIs at work before, I hadn’t yet created anything public facing.
Hello FastAPI!
FastAPI is a modern, powerful framework for building APIs with Python and it seemed perfect for what I wanted to build, an API for basic football player info. I initially dubbed it “Jugador FC” before settling for “Player FC API”.
“Some say ‘No player is bigger than the club.’ Let’s be real, modern day fans care more about players than the actual team most of the time.”
In this blog post I’ll walk you through how I built it, from local development all the way to deploying it on AWS.
Configuring Environment
Before you begin, make sure you have the following requirements in place:
AWS CDK
Docker
Python 3.12.7
Creating the Project
Create a directory on your machine. Name it player_fc_fastapi_app, within this directory create the following subdirectories:
app
Contains all the FastAPI code
dynamo_db_local
Contains a python script to create a local version of an Amazon DynamoDB Table
iac
Contains your stack files to create resources in AWS
I have made it easier by providing the commands that you can run to save time below:
The project directory structure should now look like below:
Setting up the Python environment
After creating the directory structure, create a text file called requirements.txt and insert the following lines in it:
Once you have created the requirements.txt file, create a virtual environment and install the dependencies:
Setting up Amazon DynamoDB Local
Let’s begin with setting up a local instance of DynamoDB, this will require Docker to be installed and running.
This will take a few seconds for the image to be pulled and starting a container, once done we can navigate towards the dynamo_db_local directory and create a create_ddb_table.py file, populate the file with the below code:
With this code, you can create a table in the local DynamoDB instance. Run the code snippet.
FastAPI Development
Now that we have a local instance of DynamoDB up and running, let’s begin creating our app, navigate towards the app directory and create two files, main.py and requirements.txt.
Populate the requirements.txt with the below:
Create the below subdirectories :
models
Pydantic Player models
routers
Contains routes
Let’s create a couple of models using Pydantic, we will use the Player and UpdatePlayer models to define the data structure of player info we can add or modify.
Within the models subdirectory, create an empty __init__.py file and a file named players.py and fill with the below code:
Within the routers subdirectory, create an empty __init__.py file and a file named players.py and fill with the below code:
Creating an empty
__init__.pyfile turns a folder into a Python package.
Create a file named main.py within the app subdirectory and start populating it with the below code:
Test Drive
Time for a quick test drive, ensure you are in the app directory and run the below command to start Uvicorn:
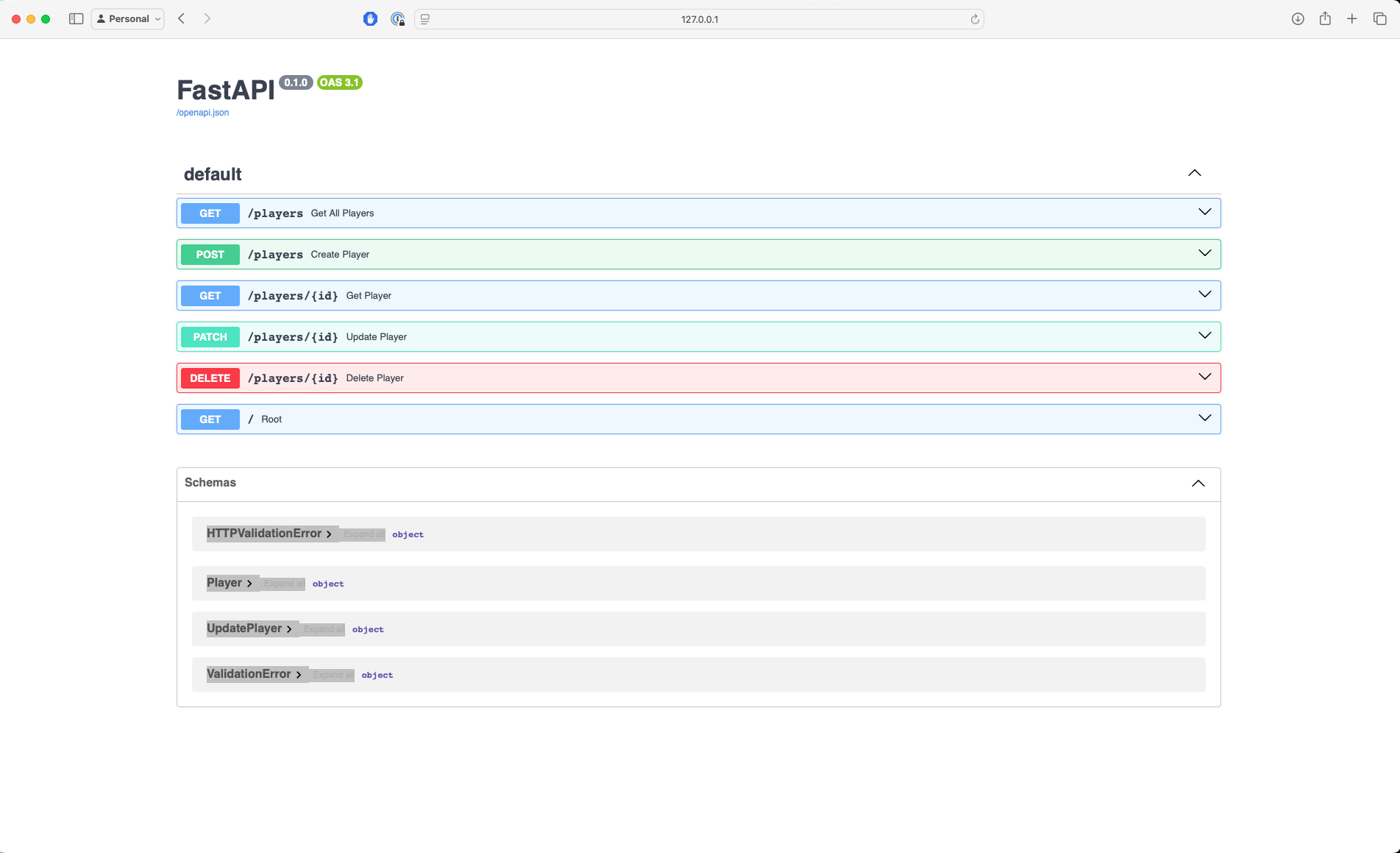
Now that our app is up and running, navigate to http://127.0.0.1:8000/docs/
You will see the automatic interactive API documentation with 6 endpoints available:

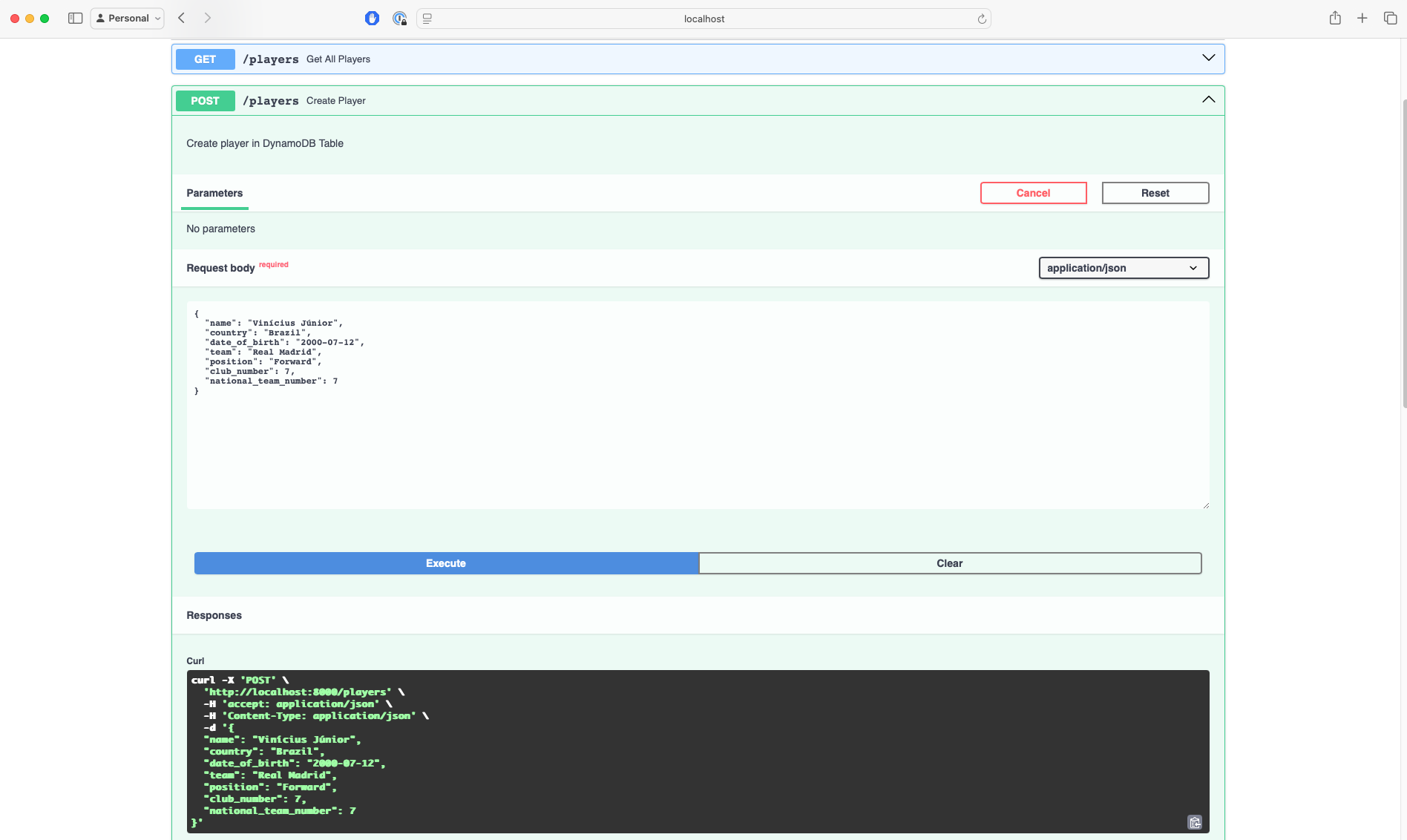
Let’s try adding a player. Select the POST /players endpoint, select the Try It out button and use the below payload to add the world’s best player, “Vinícius Júnior”:
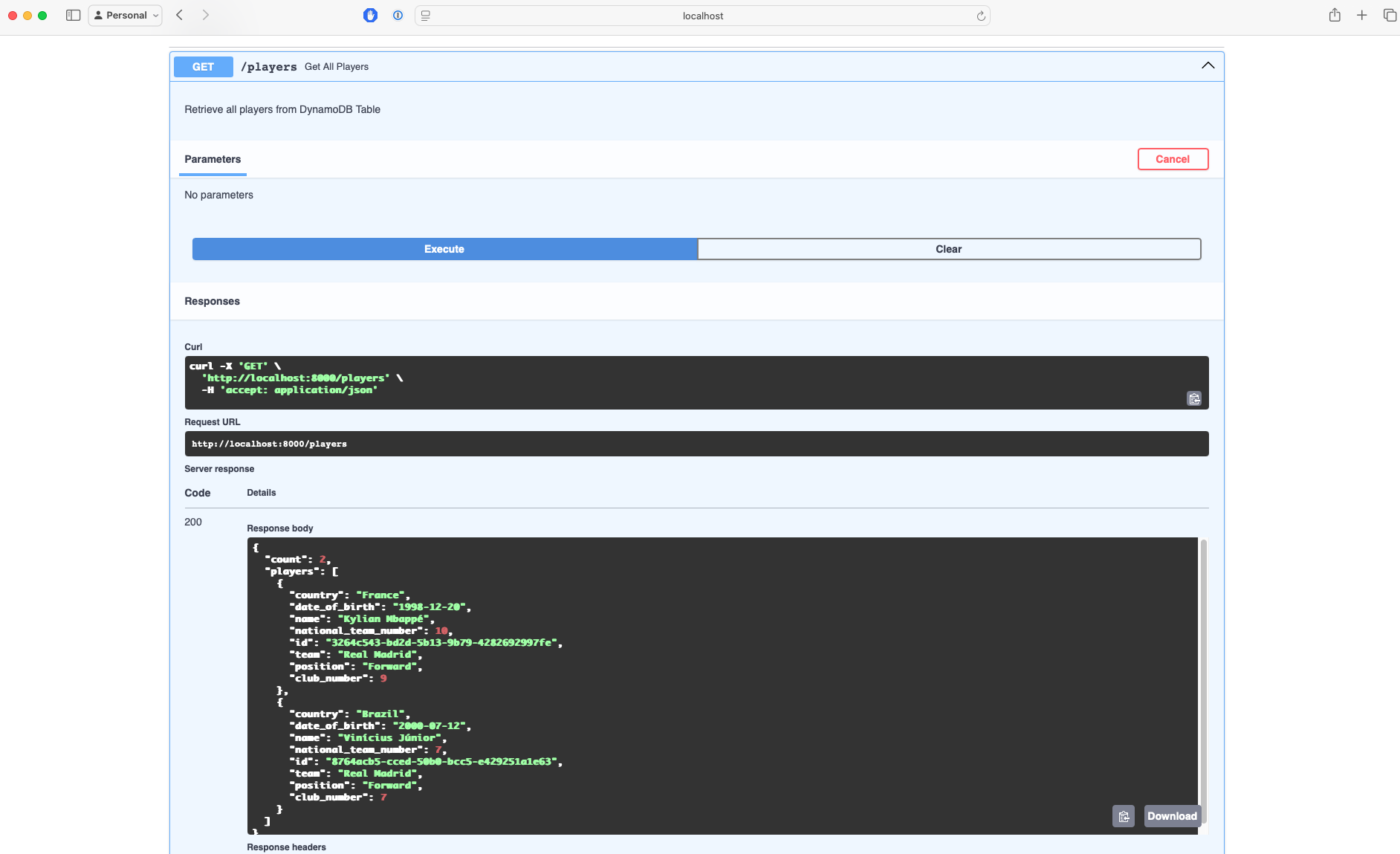
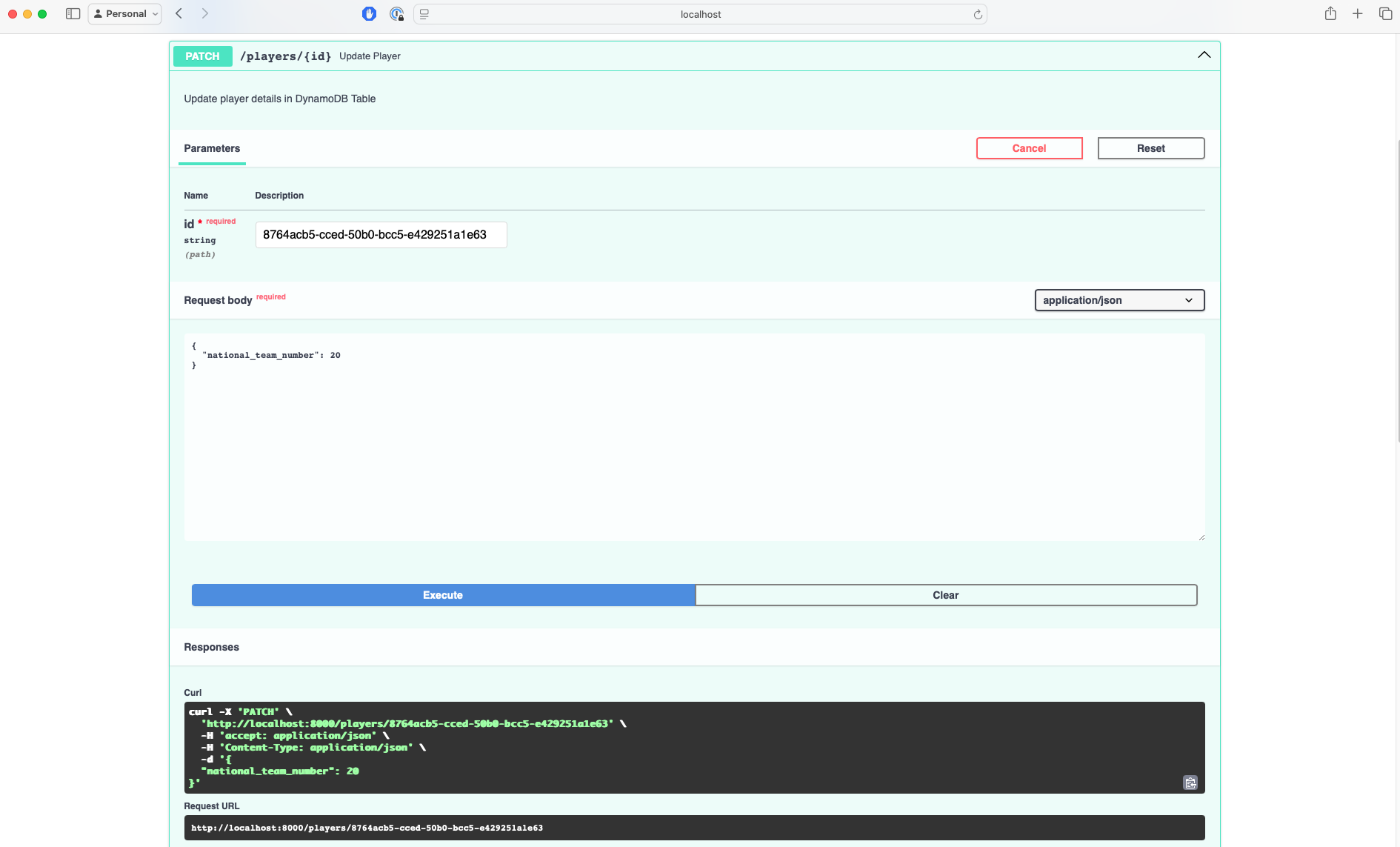
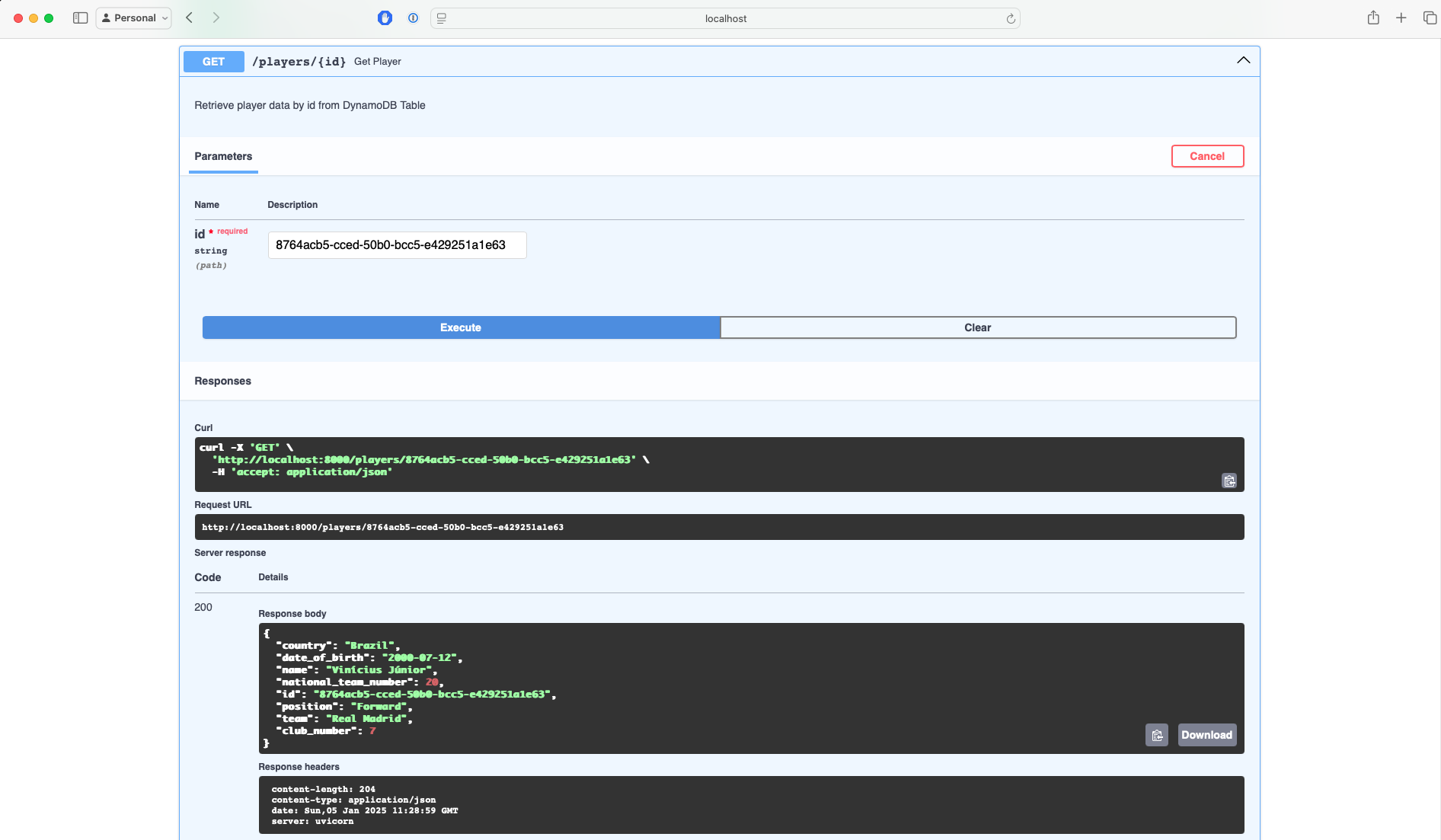
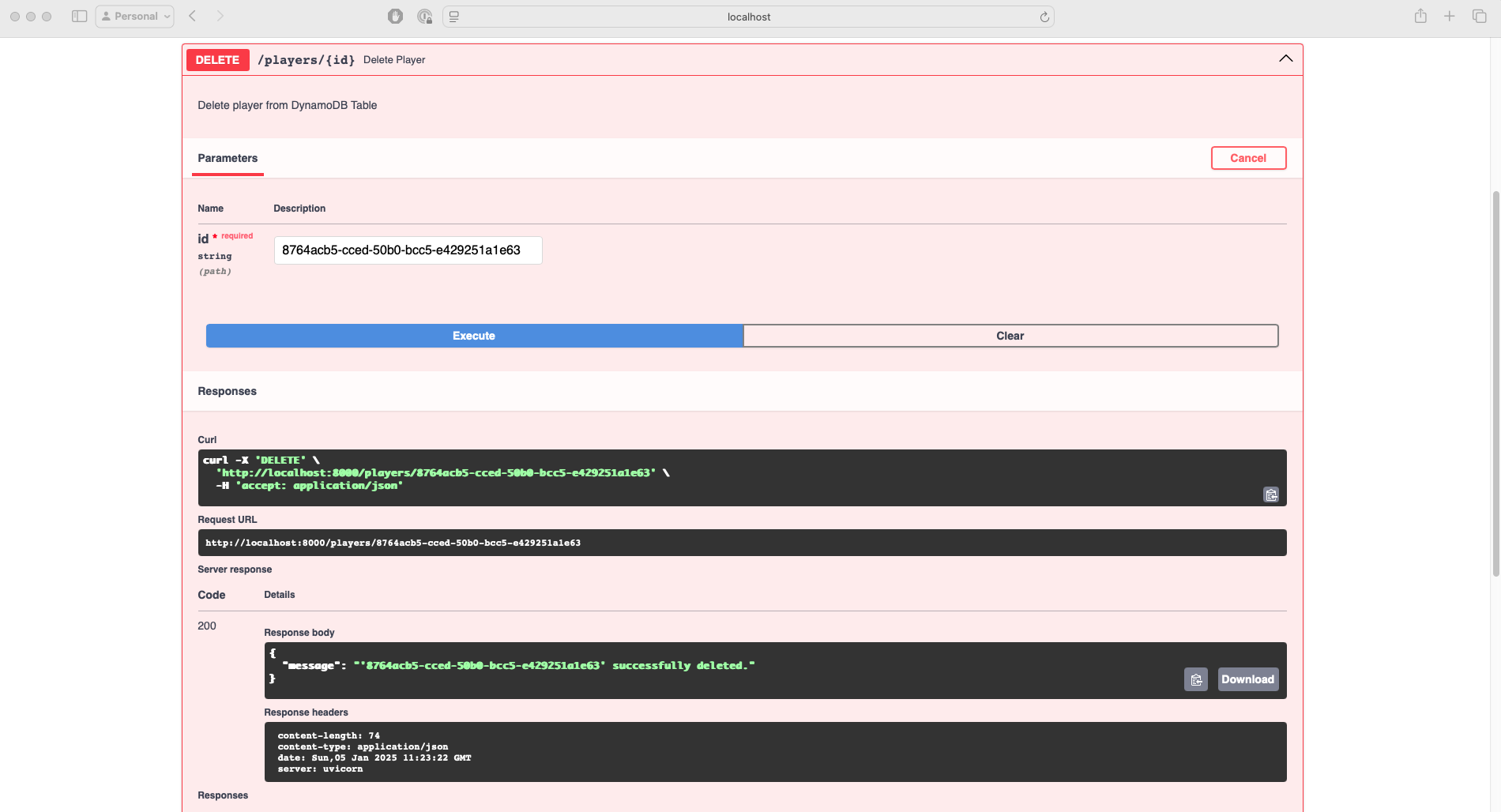
Here’s what each API operation looks like in action:
- Adding a New Player

- Retrieving All Players

- Updating Player Information

- Getting Single Player Details

- Removing a Player

Deployment using AWS CDK v2
Now that we are comfortable with running and testing our app locally, it’s time to deploy our app on AWS. We will use the AWS CDK v2.
Navigate into the iac directory, run the below command to initialize a cdk project:
Modify the requirements.txt file found in the subdirectory, add the below line:
Let’s define a DynamoDB Table, Lambda function and a Lambda function url. In the current iac directory, there is another subdirectory that you need to navigate towards (iac). Open the iac_stack.py file and replace the contents of the CDK stack with the code below:
We have one final step before we initiate the deploy, set the flag for local_development: bool to False in the players.py file in the app/routers directory.
Activate the virtual environment within the iac directory and install the dependencies with the below commands:
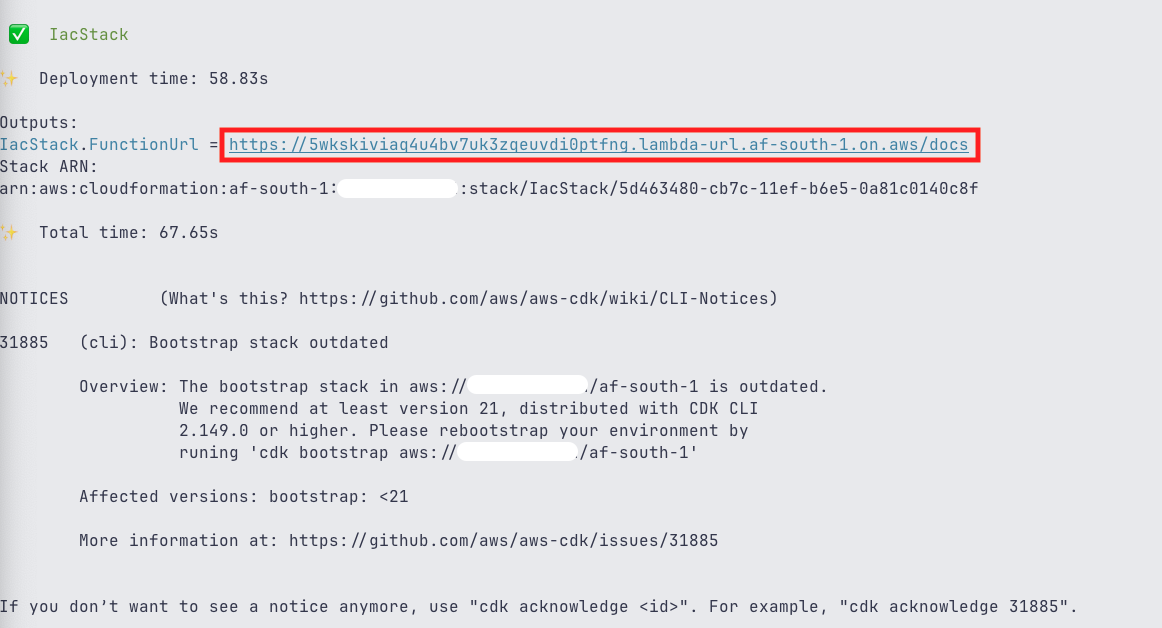
Deploy the app with the cdk deploy command.
Once the deployment is complete, you’ll see a function URL in the terminal output, this is your API endpoint on AWS.

Test all endpoints using the function URL like we did during the local test drive. Once you have added a player it’s time to verify if our player data has persisted or vanished into the ether.
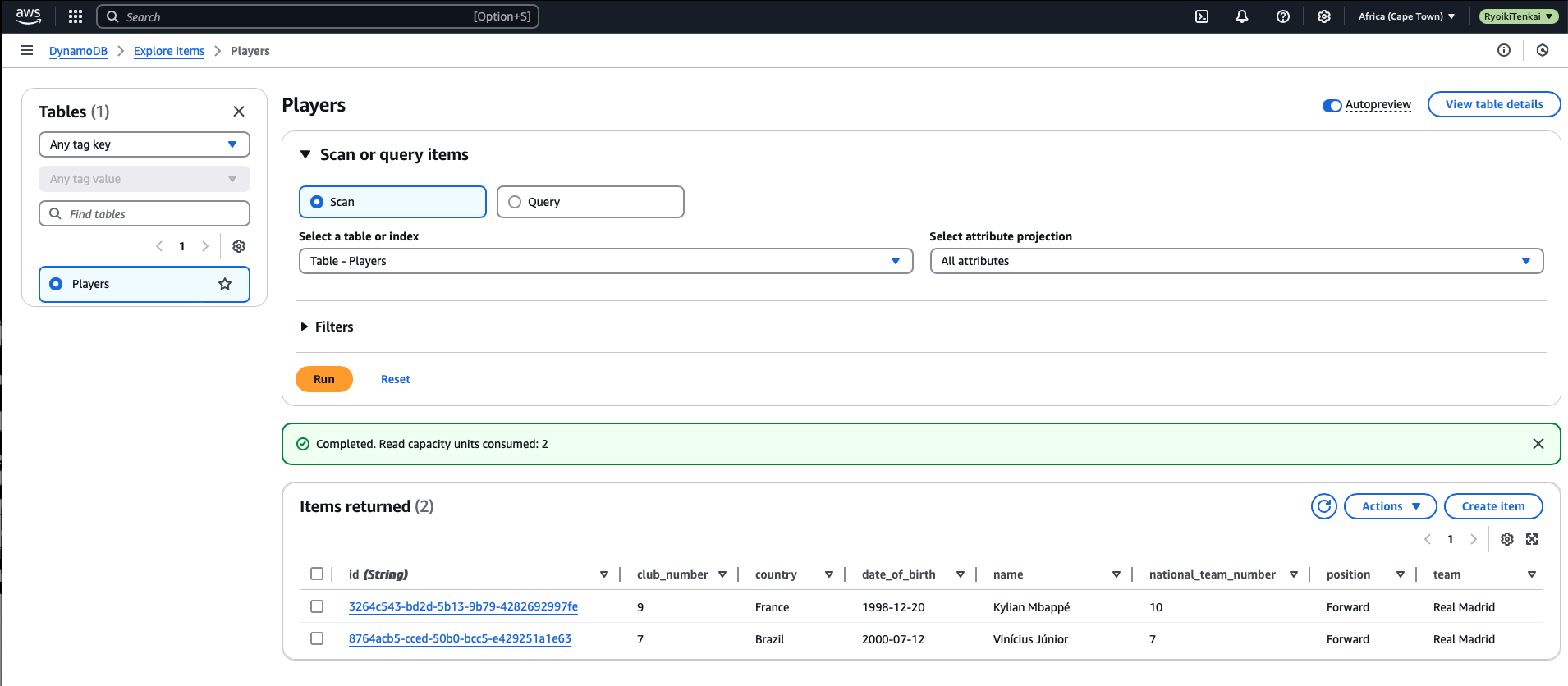
To verify everything’s working:
- Head over to the AWS Management Console
- Navigate to DynamoDB
- Find the Players Table
- Select Explore table items
You should see your player data in the cloud:

💡 Important: Don’t forget to clean up resources! When no longer needed, you can run the cdk destroy command to delete all AWS resources that were created.
That wraps up our journey from local FastAPI development to serverless deployment on AWS.
Serverless FastAPI Development: Building Player FC API on AWS
https://adrianthegreat.com/2025/01/06/Serverless-FastAPI-Development-Building-Player-FC-API-on-AWS/