Anatomy of A Serverless Blog - The Series, Episode 0
September was the month of Serverless, to build on that theme I decided it would be the perfect time to launch my own production-ready Serverless blog ahead of time and establish my online presence. I’ve had an interest in having my own blog for over a year, the idea of pulling off something that none of my friends have done before excited me, so now it was only a matter of time before the idea came into fruition.
Serverless You Say ?
Serverless is the native architecture of the cloud, it allows you to build and run applications and services without thinking about servers.
Choosing a blog platform
Once you have summoned up enough courage to start blogging you’ll have to decide on a platform to use, the most popular options at this point in time are Medium and WordPress.
You can’t go wrong with either as each has it’s own benefits. Medium is by far the easier to use, whereas WordPress allows for more customization. Decision time fast approaching, first to be knocked down is Medium, it instantly put me off when I realized that the platform makes use of a metered paywall for their readers to access published articles… so that was a no.
Let’s take a look at WordPress, plenty of options in terms of customizations but the burden of spinning up my own EC2 instance on AWS seemed like a lot of admin and the known number of security exploits would require constant updating and the EC2 instance would need to be patched regularly.
Static Site Generator
All was not lost. Using the power of Google-Fu, yes it’s an actual skill. I stumbled across Hugo & Hexo, both are very powerful open-source static site generators. You can read more about both frameworks from the below links:
I opted for Hexo which is powered by Node.js
I won’t go into detail about installing Hexo as the documentation from the official site is fairly easy to follow along.
In order to create a new site once you’ve installed Hexo on your machine you’ll need to type the below command in Terminal :
$ hexo init adrianthegreat.com
This will initialize Hexo in the target folder and setup the project folder structure.
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
In order to start a local server type the below command :
$ hexo server
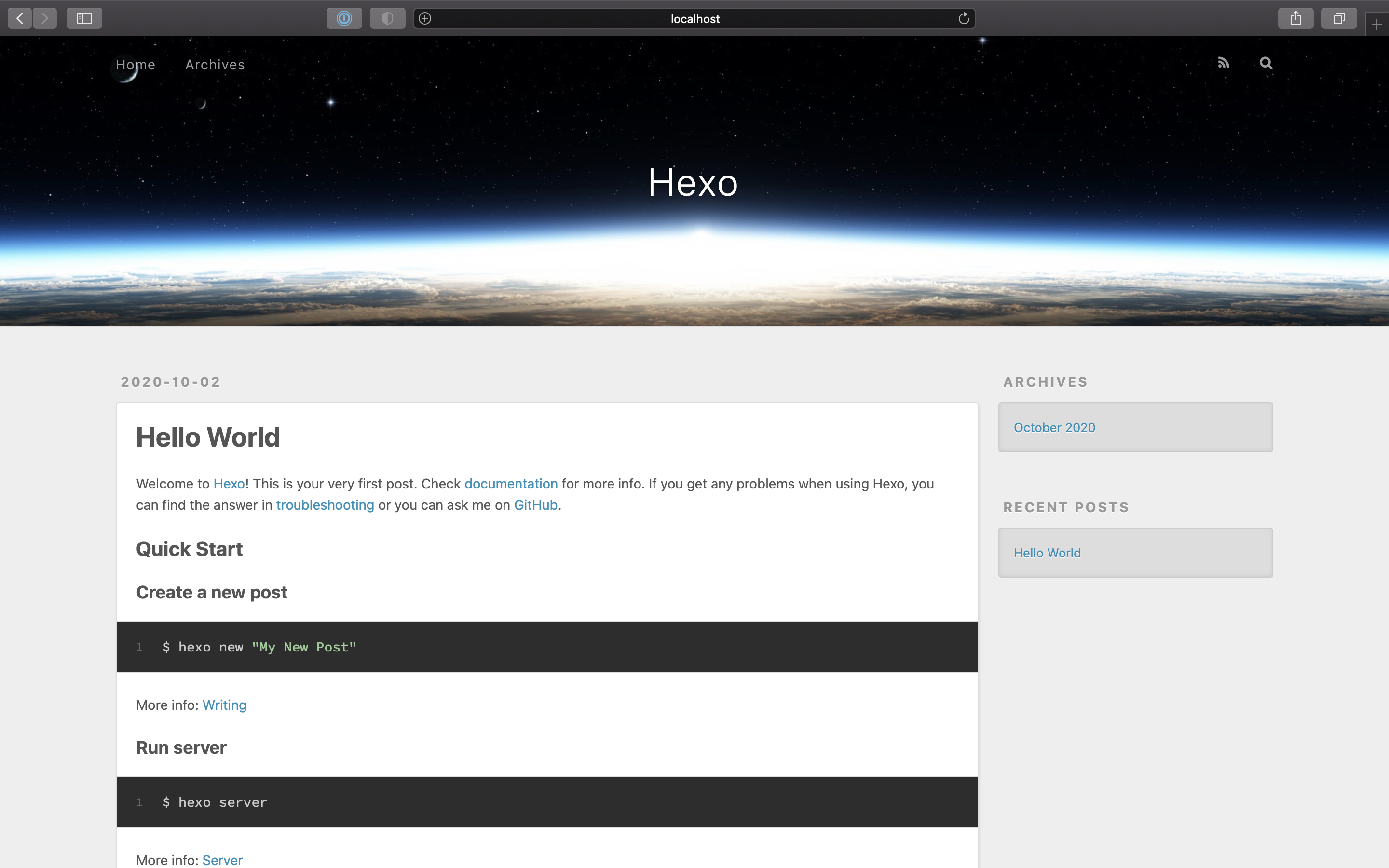
Your website will run at http://localhost:4000 by default.

Now that the website has been rendered in a browser, you’ll realize that the default theme is not aesthetically pleasing to say the least. We can change the theme by visiting the below URL:
Once you have cloned the repo containing the theme of your choice to the themes folder, modify the _config.yml file to set and reference the newly downloaded theme so that you can marvel at your chosen theme.
Time to generate the static site
$ hexo generate
This will generate our blog as static files, these files can be viewed under the public folder.
Hosting a static website on AWS S3
In order to cut down costs for hosting my blog I made use of AWS S3 which allows for object based storage at a cost that’s next to nothing.
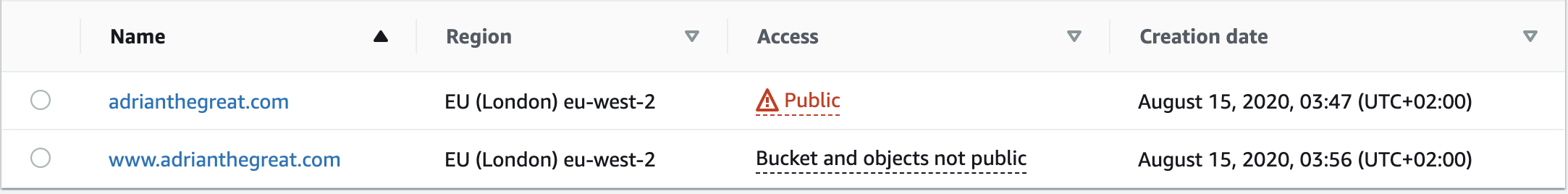
You’ll need to create 2 buckets, ensure that the buckets have a name matching the domain you intend to use for blog.

For the bucket adrianthegreat.com I had to enable static website hosting and create a bucket policy that will allow read level access for objects for the entire bucket.
Upload all the files that were generated by Hexo earlier in the public folder to S3. If you grab the Endpoint URL from Properties tab for the S3 bucket you’ll be able to view your website in a new tab.

In the upcoming blog posts we’ll take a look at registering a domain using Route53, setup the secondary bucket for website redirection, Cloudfront (CDN) to ensure fast and consistent access for all users from anywhere in the world, AWS Certificate Manager to provision a certificate for the blog & AWS Lambda for serverless website monitoring to get a notification if the blog goes down.
Anatomy of A Serverless Blog - The Series, Episode 0
https://adrianthegreat.com/2020/09/28/Anatomy-of-A-Serverless-Blog-The-Series,-Episode-0/